Agência de SEO líder em converter Visitas em Vendas
Pare de gerar Gastos inúteis com publicidade, descubra o método do Marketing Digital que traz mais tráfego, lead e vendas!


Agência especialista em nutrir e impactar grandes resultados
Para que possamos alcançar bons resultados nas vendas precisamos adotar uma boa estratégia que seja alinhada para atrair visitantes e gerar cada vez mais leads. Como o nome da nossa própria agência já diz, nós desenvolvemos uma estratégia de inbound marketing focada em nutrir e atrair novos clientes.
Portanto, um fator que trará sucesso e crescimento aos nossos clientes é levar a comunicação eficiente e clara até os seus visitantes, assim criando um relacionamento saudável e de valor, é assim que tratamos no inbound marketing no qual ele é conhecido como uma estratégia de relacionamento direto com o seu cliente. Diante a isso manteremos um relacionamento com o cliente nós qualificamos novas oportunidades e vendas.
Nossa agência tem o prazer de aplicar metodologias que realmente façam sentido aos visitantes, na agregação de valor que trará um benefício a ambas partes.

Não vendemos serviços e sim Atraímos Vendas
O nosso papel é entrar para o seu time e vestir a camisa da sua empresa e dessa forma atrair as pessoas certas ao seu produto e ao seu serviço, com o intuito de proporcionarmos bons resultados de vendas e um bom relacionamento. Veja abaixo os serviços que você pode contratar.
Odiamos a publicidade e amamos os Resultados
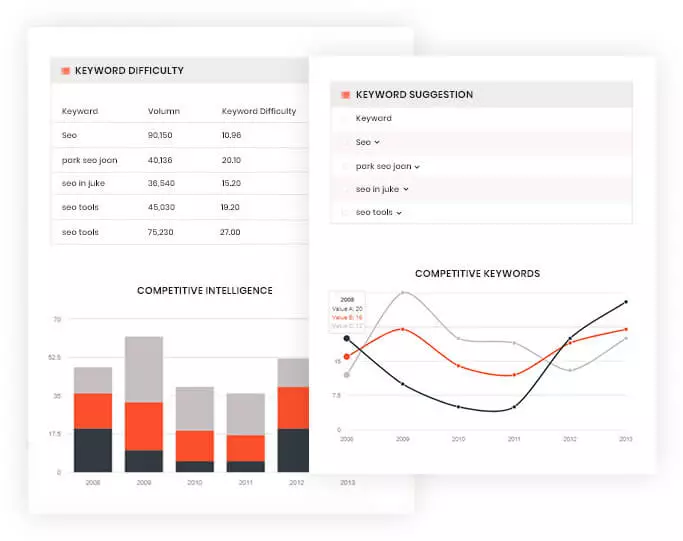
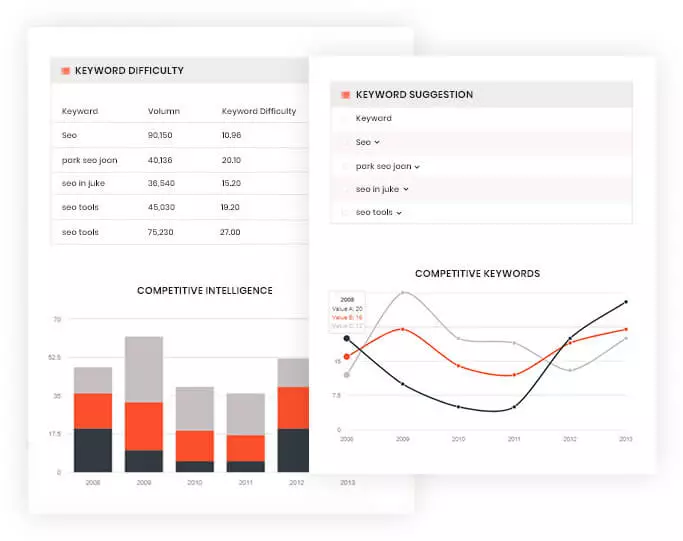
Não é só necessário utilizar as melhores ferramentas de análise e pesquisa do mercado, sem saber o porque e como usar é uma grande incompetência, podendo gerar mais custos e desperdício de tempo.
Adoramos fazer uma boa pesquisa antes de lançar a campanha, queremos entender bem as necessidades dos clientes acima de tudo e fornecer uma comunicação clara e inovadora.
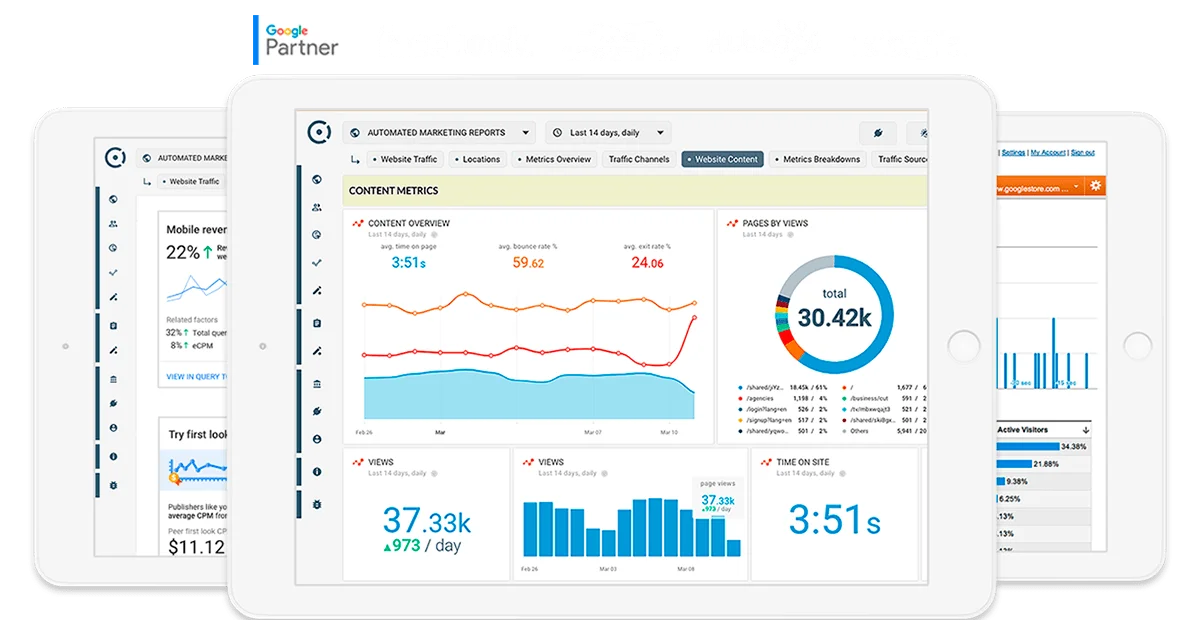
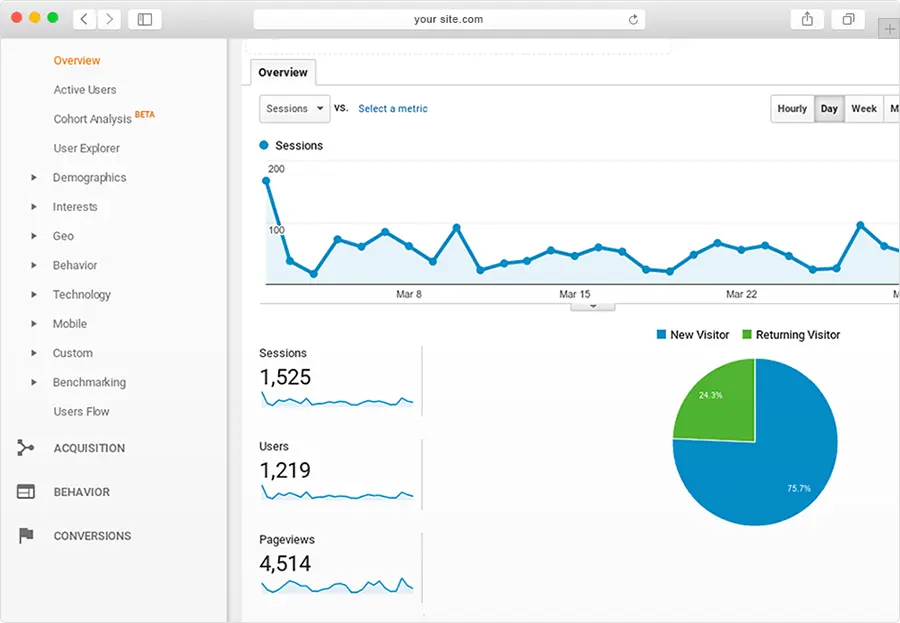
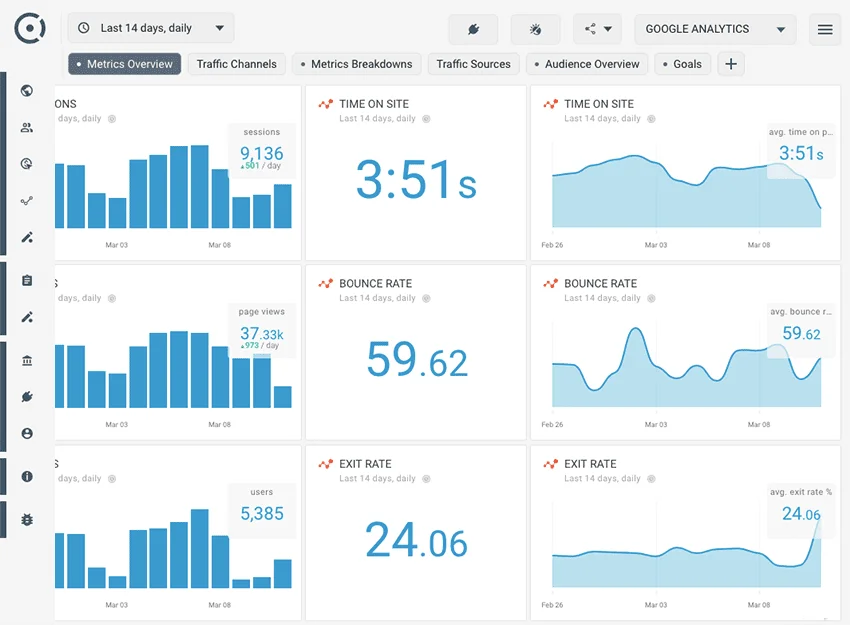
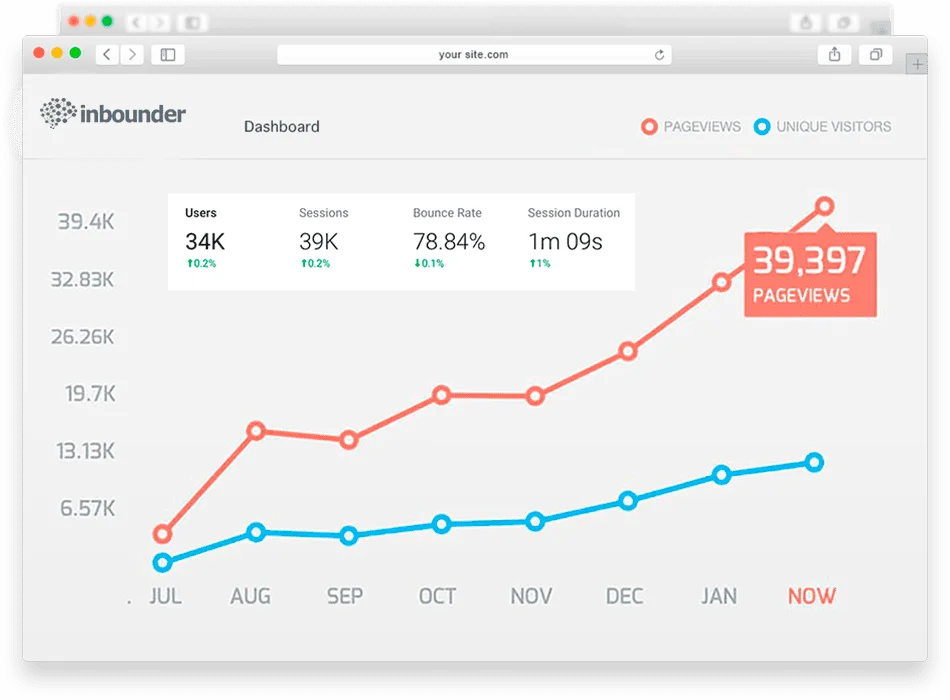
Adoramos números e entendê-los é o nosso principal papel
"Planejamos aumentar seu lucro e ROI usando às mais recentes ferramentas com estratégias únicas para cada negócio"



O Marketing digital está mudando
Grandes empresas e grandes líderes focam em melhorar a vida das pessoas por meio do empreendedorismo com inovação e modernidade, isso tem um grande valor no mercado e consecutivamente um enorme impacto na qualidade de vida para todos.
Antigamente o marketing tradicional ou até mesmo a publicidade enfiava "goela abaixo" a comunicação excessiva, tornando o marketing pesado e chato. Mas logo após a transformação digital a maneira de vender mudou, hoje agregamos valores na comunicação, no produto ou no serviço porque acima de tudo queremos prestar um bom atendimento antes de qualquer venda.
Nos tempos modernos a nova forma de gerar a economia é conquistar e colocar a marca no coração de seus clientes e assim gerar um relacionamento bem sucedido e duradouro
O Marketing digital está mudando
Grandes empresas e grandes líderes focam em melhorar a vida das pessoas por meio do empreendedorismo com inovação e modernidade, isso tem um grande valor no mercado e consecutivamente um enorme impacto na qualidade de vida para todos.
Antigamente o marketing tradicional ou até mesmo a publicidade enfiava "goela abaixo" a comunicação excessiva, tornando o marketing pesado e chato. Mas logo após a transformação digital a maneira de vender mudou, hoje agregamos valores na comunicação, no produto ou no serviço porque acima de tudo queremos prestar um bom atendimento antes de qualquer venda.
Nos tempos modernos a nova forma de gerar a economia é conquistar e colocar a marca no coração de seus clientes e assim gerar um relacionamento bem sucedido e duradouro

Estamos há passos do futuro no Marketing Digital
Estamos em São Paulo, no coração do Brasil e nada melhor do que isso para nos incentivar a conquistar com eficiência e dedicação os corações de novos clientes. Trabalhamos em equipe com marcas de várias localidades do Brasil para juntos construirmos uma história.
A nossa missão é gerar campanhas digitais que não sejam apenas inovadoras mas que promovam a liderança acima de tudo e tragam realizações comerciais. Nossos especialistas são táticos e criativos.
Se você precisa criar um novo site, Otimizar seu Site (SEO) ou criar conteúdo envolvente para que possamos levar sua empresa a uma maior eficácia digital, a Inbounder é a solução para isso! Conte conosco, não apenas para um serviço, mas para toda a estratégia que é necessária para o seu motor de marketing funcionar

Queremos sempre mais!
Se o seu objetivo é aumentar a reputação da sua marca e gerar novas vendas por meio de campanhas online, você está no lugar certo!
O plano é simples: analisaremos seus objetivos em profundidade, carregamos o fardo sobre nossos ombros e aumentamos a eficiência de sua publicidade online com resultados visíveis desde os primeiros dias!
- Análise de Concorrência
- Adoção da melhor estratégia
- Aplicação da Estratégia Digital
- E mensuração dos resultados

Entre em contato conosco que um de nossos especialistas estará pronto para lhe mostrar os melhores caminhos do Inbound Marketing

Perguntas sobre a Inbounder
Algumas das dúvidas frequentes que recebemos sobre o Marketing Digital e quão nossas estratégias podem trazer resultado a você e para o seu negócio.
Se a sua marca não está presente ainda no digital isso pode ser um sinal de perigo, pois sua concorrência pode se beneficiar disso e também sabemos que o consumo de produtos e serviços começam por uma boa pesquisa na internet e em diversas plataformas digitais. Agora se você quer conquistar novos espaços e aumentar suas vendas drasticamente, a internet é o local perfeito.
Para escolher uma boa agência digital você precisa conhecer os métodos adotados por ela e quais os benefícios e retornos sobre o investimento sua empresa terá. Não contrate uma agência que não ofereça um planejamento estratégico antes. Se você deseja contratar uma agência com foco em conversão e vendas fuja das agências de publicidade.
Como havíamos falado acima, o marketing é adotar uma estratégia para alcançar novos clientes, já a publicidade o seu papel principal é anunciar sua marca ou produto, sem qualquer ligação direta de venda como o marketing
Dependendo da estratégia da empresa o marketing digital é a ponta da lança para fisgar o cliente, pois ele abrange uma estratégia de competitividade e análise do mercado na qual o seu nicho atua podendo variar a estratégia dependendo do ramo e de sua concorrência no mercado.
Sim, a nossa agência atende em diversos estados do território nacional e internacional por prestarmos serviços digitais isso não nos impede de realizar o atendimento mesmo estando a distância.
A nossa gestão de SEO pode variar a R$800,00 ao valor de investimento estipulado a empresa contratante, isso pode variar pela demanda de tempo e serviço
Um estrategista digital tem o papel de buscar as melhores soluções e ferramentas de marketing disponíveis no mercado, assim como gerir campanhas e gerar novas receitas ao seu negócio
A resposta é curta, vender, vender e vender!!! Esse é o principal objetivo do marketing em uma empresa e estar acima da concorrência.
O principal foco de uma agência de SEO é posicionar seu site de forma orgânica nos buscadores, como o Google e Yahoo
Precisa da ajuda de um especialista?
Nosso time de gestores de tráfego está te esperando. Agende uma conversa sem qualquer compromisso, temos paixão em atender e entender sua necessidade sem qualquer compromisso de venda!